Incorporate an AI chat widget
Integrate an AI-powered chat widget into your website, enabling users to easily understand your business value.
If you're looking to incorporate the power of an AI agent into your application but are unsure where to start, Squid's AI Agent widget provides an option that is approachable enough to spin up in just a matter of minutes while being powerful enough to give a customized experience to your users that is uniquely your brand. The following steps give you everything you need to add an AI agent widget to your web app.
To incorporate AI automations or other features that don't use a chat interface in a frontend, use the Squid AI Agent integration.
Setting up the AI Agent integration

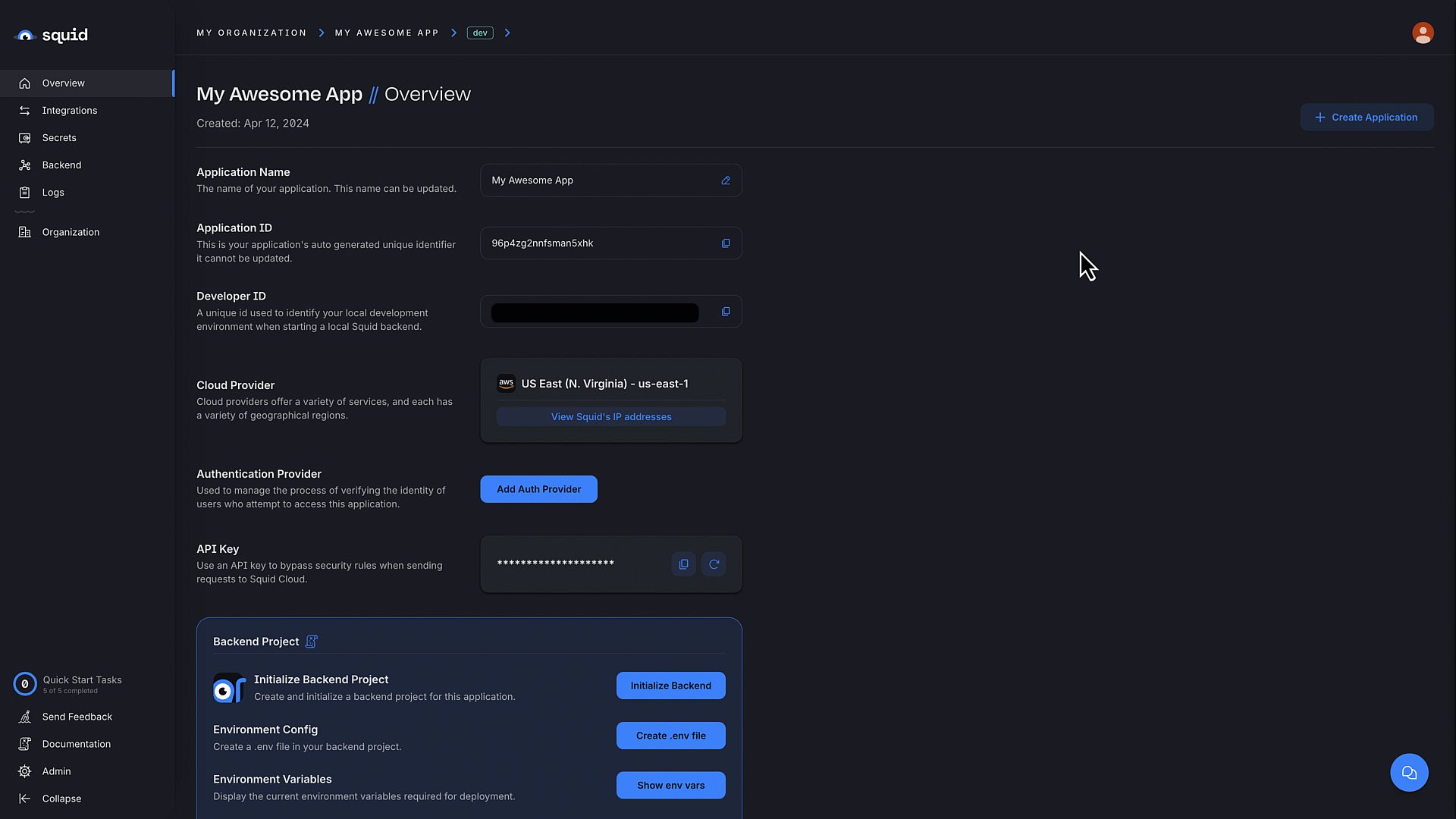
Navigate to the Squid Console and create a new application. This Squid application will contain your AI widget.
Navigate to the Integrations page of the Squid Console. Locate the AI Agent integration in the list of available integrations and click Add integration.
Squid provides two different target environments for development and production. For the integration to work, ensure that you are using the same target environment throughout the project as integrations are not shared across environments. Learn more about Squid's environments here.
The integration requires an integration ID that is a unique identifier for the widget. Provide an integration ID and then click Add integration.
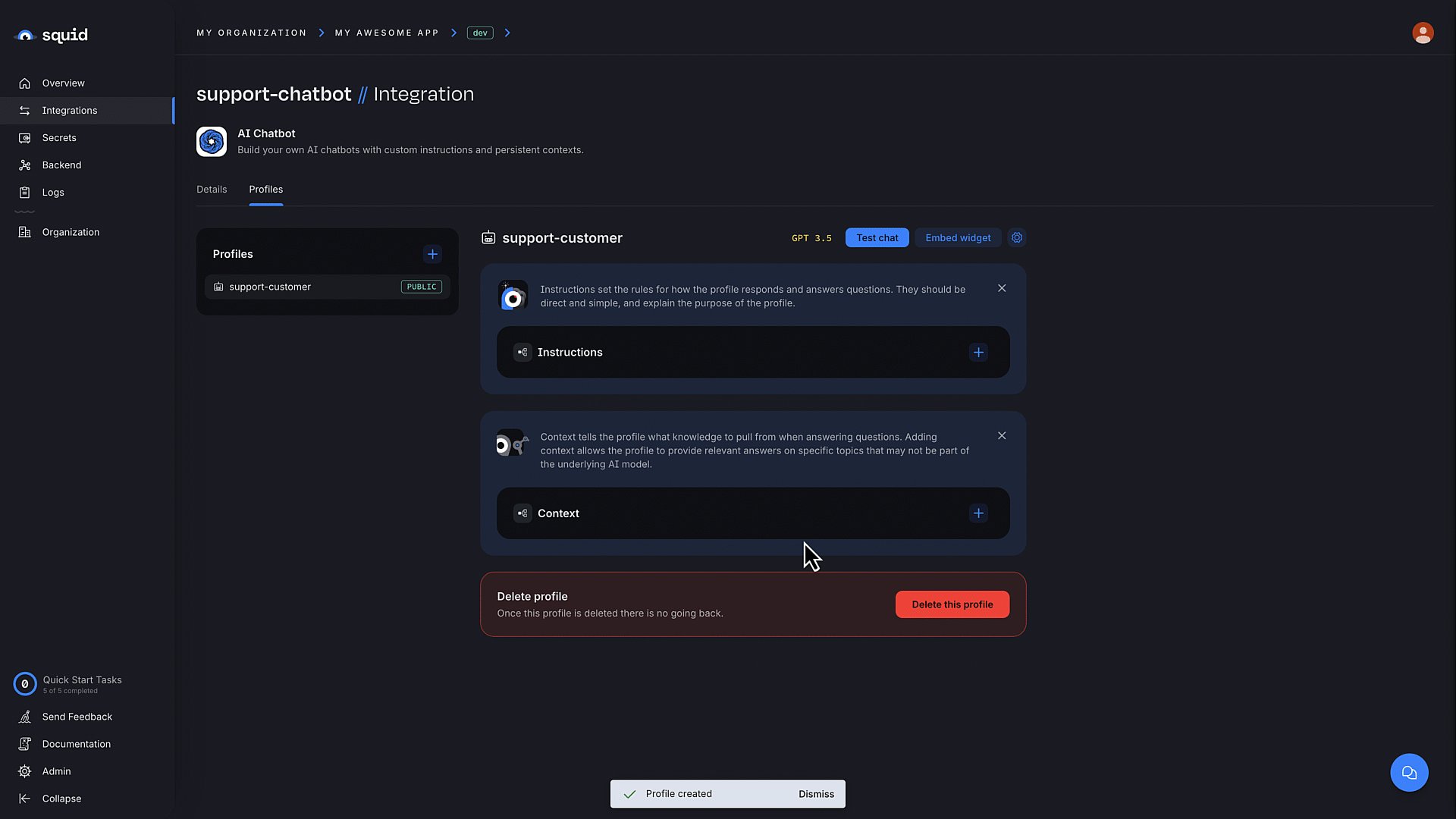
Click Add profile. A
Profiledistinguishes a persona or use case that AI agent can adopt, distinguished by its own set of instructions and context. This enables customized responses from the AI agent according to the specific profile settings.When creating the new profile, create a profile ID that is a unique identifier for the profile.
Select an AI model for the profile from the Model name dropdown.
Toggle on Set profile to public so that all users are able to use the widget.
Click Add to add the AI Agent profile.
After adding the profile, continue by adding your own instructions and context to personalize this profile.
- Instructions: instructions provide rules for how the profile responds. Instructions work best as direct and simple guidelines. For example, good instructions could include directing Squid AI to respond concisely or to provide specific responses to certain types of questions.
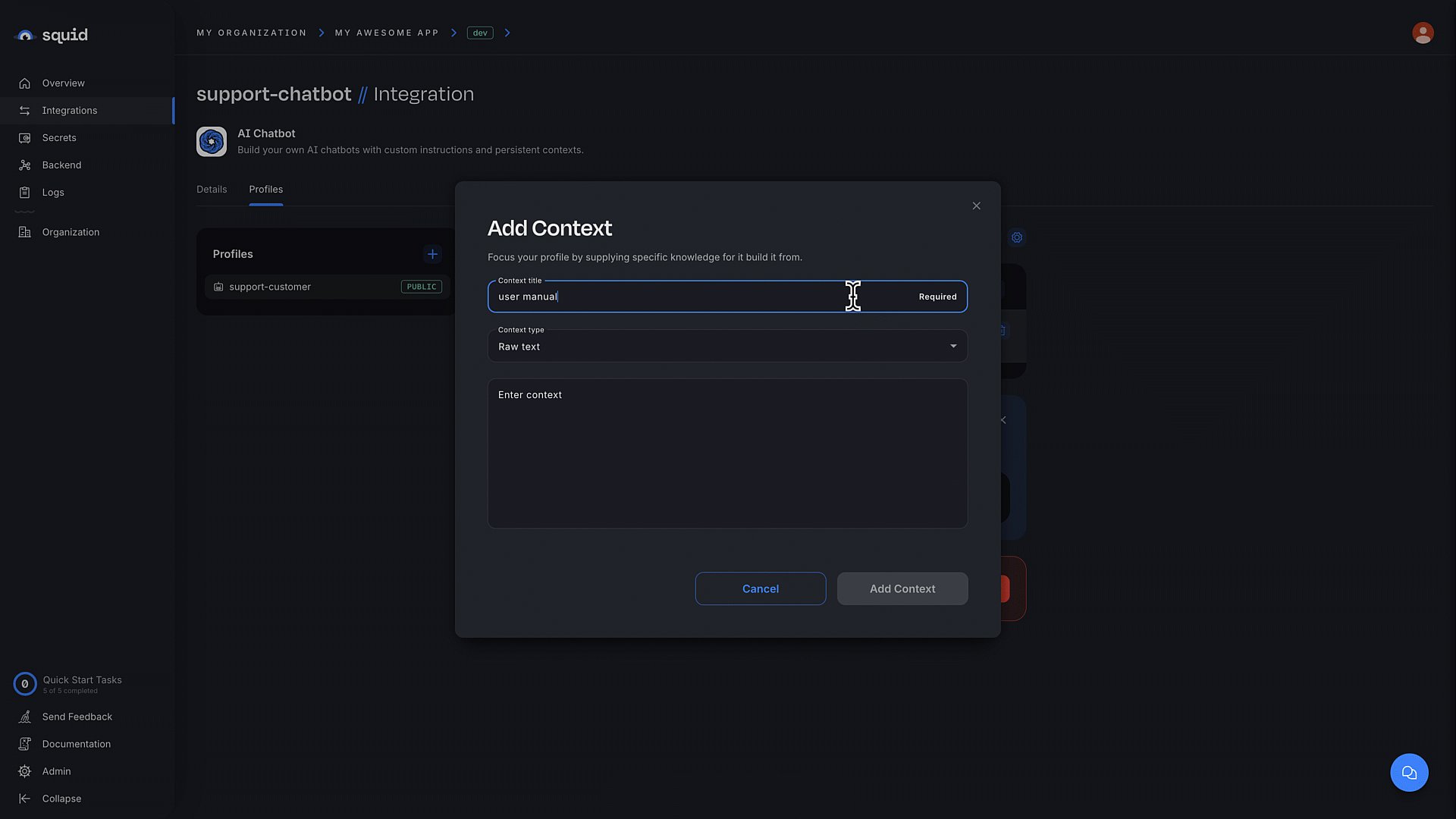
- Context: context provides the profile with additional background knowledge. It allows the profile to provide relevant answers on specific topics that may not be part of the underlying AI model. Context can be added using URLs, files, or raw text. Some good examples for context could include documentation, product manuals, and business operations (e.g store hours).
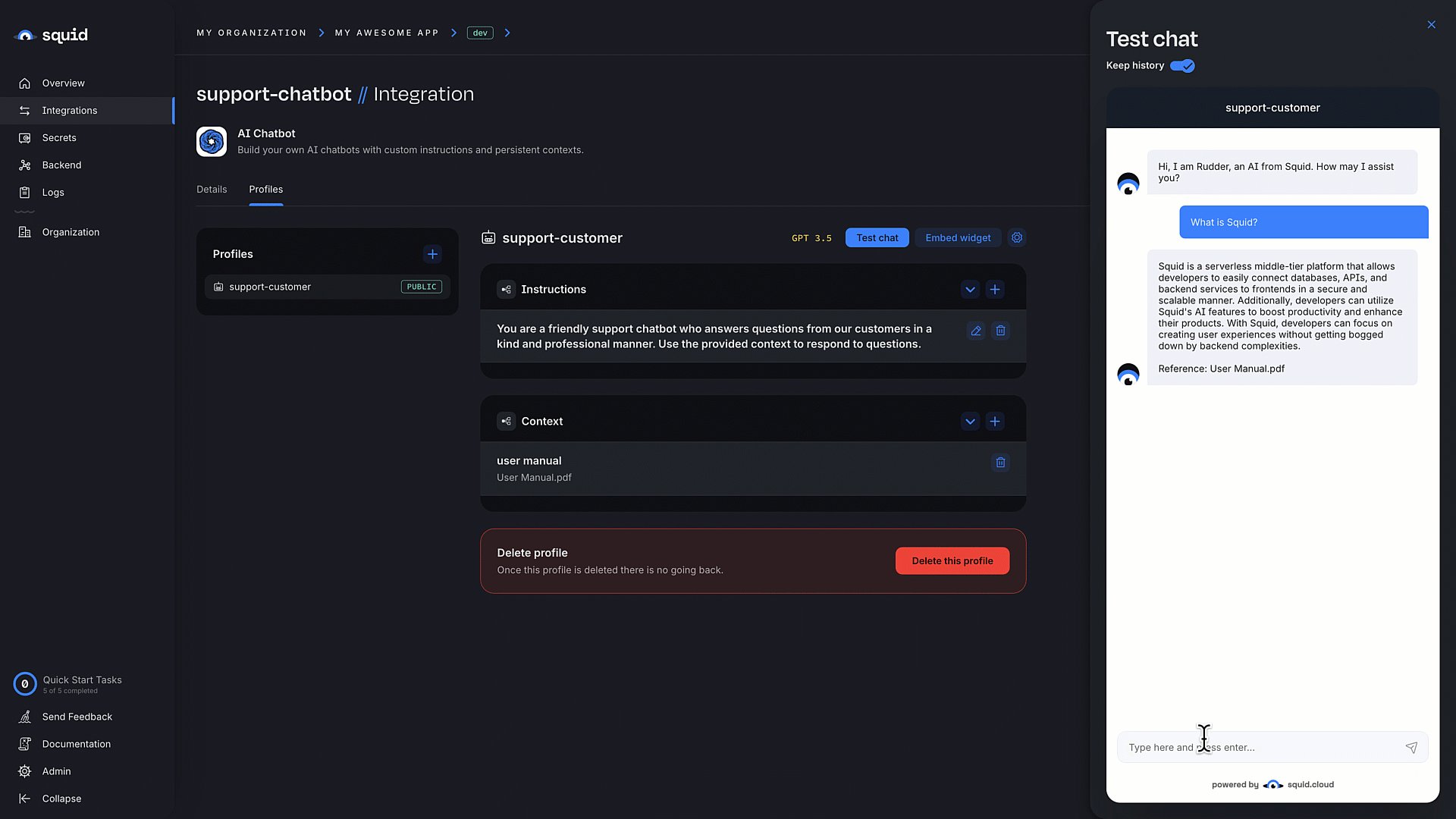
You can test how your unique profile responds to messages by clicking on the Test chat button.
Adding the Squid AI Agent widget to your site
To add the Squid AI chat widget to your website, add the following in the <head> or <body> sections of your HTML:
<script async src="https://widget.squid.cloud/widget.umd.js"></script>
There are two options for embedding the chat widget into your website's HTML code:
- Use
<squid-chat-widget />for a standard chat widget that is displayed on the screen. This HTML element functions as a standard block element that can be placed anywhere in the<body>of your HTML. - Use
<squid-chat-widget-with-fab-button />for a chat widget with a floating action button that toggles the chat open and closed. This HTML element can be placed anywhere in the<body>of your HTML, and the floating action button will appear in the bottom right corner of the screen.
To complete the widget's configuration, add the following attributes to the widget's HTML element. Replace the first six placeholders with your own project's values which are available in the console. header-title controls the header text at the top of the widget, and intro-text controls the introductory message sent to the user:
<squid-chat-widget
squid-app-id='YOUR_APP_ID'
squid-region='YOUR_REGION' {/* example: 'us-east-1.aws' */}
squid-environment-id='dev | prod' {/* choose one of 'dev' or 'prod' */}
squid-ai-integration-id='AI_INTEGRATION_ID'
squid-ai-profile-id='AI_PROFILE_ID'
header-title='YOUR_HEADER'
intro-text='YOUR_MESSAGE'
squid-developer-id='YOUR_DEVELOPER_ID' {/* Include the developer ID when running backend locally */}
/>
Enabling custom elements
Some frontend frameworks require an additional step for allowing the usage of custom HTML elements. The following describes this process for React and Angular. If you are using a different frontend framework, be sure to research how to enable custom elements for your use case.
- React: you can enable the Squid AI HTML elements in React by placing the following
declarations.d.tsfile under thesrcdirectory:
declare namespace JSX {
interface IntrinsicElements {
'squid-chat-widget-with-fab-button': any;
'squid-chat-widget': any;
}
}
- Angular: you can enable custom HTML elements in Angular by placing the following code in your
src/app/app.module.tsfile:
import { CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
@NgModule({
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
You now have the Squid AI Agent widget live on your site!
Optional customization
The Squid AI widget also has optional parameters to customize your widget for your use case:
menu-items-json: accepts an array of objects withtitleandslotNameattributes. This array describes the title and name of dropdown menu items to be defined as children of the widget. The dropdown menu will appear in the top right of the widget. The following is an example using JSX:
<squid-chat-widget
// ...
menu-items-json=[{"title": "Contact us", "slotName": "contact"}]
>
<div slot="contact">
<form onSubmit={onSubmit} >
<input type="email" />
</form>
</div>
</squid-chat-widget>
squid-ai-functions: provide a comma-separated list of Squid AI functions, allowing your AI agent to take actions based on the client prompt. For more information on Squid AI Functions, view the AI Functions documentationdisable-history: a boolean indicating whether to keep or disable conversation history.include-reference: a boolean indicating whether to include in its response a reference to the context the AI Agent used to answer the query.squid-ai-max-tokens: the maximum number of tokens to pass to the LLM. This advanced feature can be used to change the quality and cost of responses.squid-ai-temperature: The randomness of responses on a scale from 0 to 1.class: the widget has two options for general styling,squid_chat_widget_darkandsquid_chat_widget_lightstyle: the widget can be styled using the HTML element'sstyleattribute. In addition to standard options such aswidthandheight, the Squid AI chat widget has multiple CSS variables which can be used to control the widget's styling. The following is a list of available variables:--squid-widget-ai-message-background-color--squid-widget-avatar-image-url--squid-widget-body-background-color--squid-widget-header-background-color--squid-widget-header-menu-button-background-color--squid-widget-header-menu-button-icon-url--squid-widget-header-menu-item-color--squid-widget-header-menu-item-hover-background-color--squid-widget-header-title-color--squid-widget-inline-code-background-color--squid-widget-inline-code-border-color--squid-widget-link-color--squid-widget-powered-by-color--squid-widget-textarea-background-color--squid-widget-textarea-border-color--squid-widget-textarea-text-color--squid-widget-textarea-submit-image-url--squid-widget-user-message-background-color--squid-widget-user-message-color--squid-widget-fab-background-color--squid-widget-fab-image-url--squid-widget-fab-close-image-url
The following is an example using the style parameter. Alternatively, you can define these variables in an external CSS file:
<squid-chat-widget
...
style={{
width: '90%',
'--squid-widget-header-background-color': '#fcba00',
'--squid-widget-body-background-color': '#999999'
}}
/>
Running the widget locally
To connect your AI agent widget to a locally running Squid backend, include the squid-ai-developer-id parameter in your widget:
<squid-chat-widget
squid-app-id='YOUR_APP_ID'
squid-region='YOUR_REGION' {/* example: 'us-east-1.aws' */}
squid-environment-id='dev | prod' {/* choose one of 'dev' or 'prod' */}
squid-ai-developer-id='YOUR_DEVELOPER_ID'
squid-ai-integration-id='AI_INTEGRATION_ID'
squid-ai-profile-id='AI_PROFILE_ID'
header-title='YOUR_HEADER'
intro-text='YOUR_MESSAGE'
/>
When you're ready to deploy your app, ensure that you remove the squid-ai-developer-id parameter from your frontend.
And that's it! You now know how to deploy Squid's powerful AI chat widget on your website.
To find out more about what Squid AI can do, check out our other features of Squid AI like Query with AI and more customization options with Squid AI assistant.
You can also try out samples with our tutorials, including: